Create Collection
Building product collections - official documentationListing Page Section

Section options
| Option Name | Value |
| Design type | Type 1. Text in the image / Type 2. Text under image |
| Title | Title and small description |
| Default Grid | Banners in row by default |
| Unique value in row | Custom value for the row. Example: 2,3,4. Products in row |
| CUSTOM HTML | Paste your html code in this field |
| Banners settings | Configure your banners with section settings |
Section items

Create Description
- Create new collection
- Create your code or copy theme code and paste in Text Editor
| Html Tags | Value |
| Theme Code. Copy and edit in the Text Editor: |
GET HTML description |
| a href="Your Link" | Paste your link with selected page |
| img src=" | Paste your images. |
| div class="tt-title-small" | Write Image Title |

- In the field "Description" click button "Show Html"

- Copy code from Text Editor and paste code in the field Description
- Save page
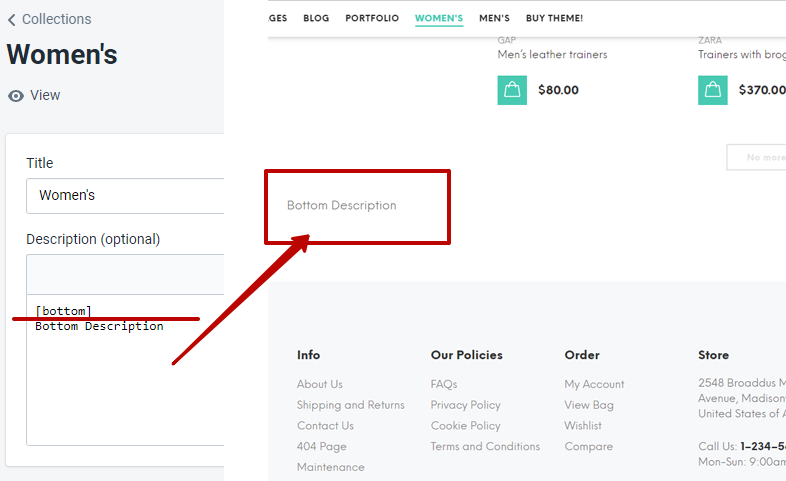
Description in bottom of the page
- Need to use command code for this action [bottom]
- In the field "Description" click button "Show Html"

- Example:
 GET HTML
bottom description
GET HTML
bottom description
- Save page
Create Linklist in sidebar on collection page
Online Store > Navigation > Create menu with collections:

Online Store > Customize > Theme Settings > Collection Page > SIDEBAR COLLECTIONS TAB > Collections Link List.
Separate collection page with collections menu:

