Header Section
Header SectionHeader is customizable content.
Change header options and you will have different designs.
In the header section you can add top bar and promo bar.
in the header section we will create different drop-down menus with main menu.
Header colors you can find in Customize Theme > Theme Settings > Header Colors

Settings
| Property | Value |
| Enable sticky header | Enable/Disable sticky header |
| Breadcrumbs | Show breadcrumbs on the pages |
| Menu Menu | Select default main menu from navigation blocks |
| Header fullwidth | Fullwidth screen container |
| LOGO | Select logo for the desktop and mobile screen. Show/hide sticky logo in header |
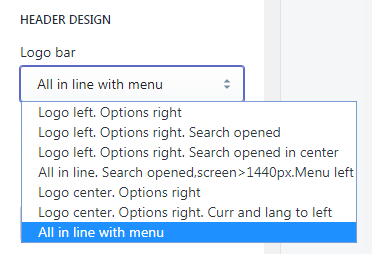
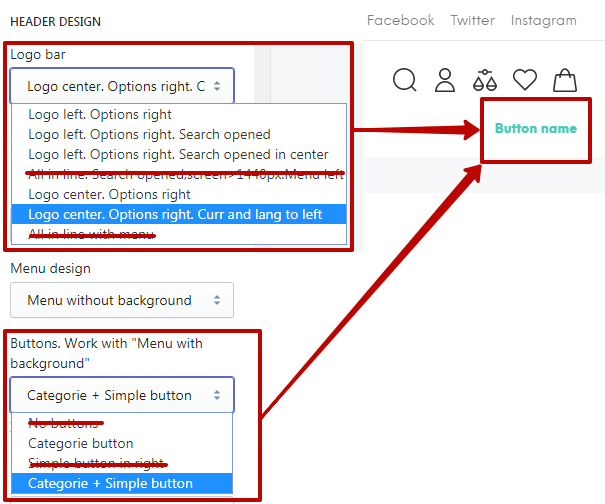
| Header design | Options with placement all elements:



|
| Header simple button | Simple button options:


|
| Options in logo bar | Show hide default options in the theme:

|
Additional Content

Languages menu
| Property | Value |
| Languages menu settings | Use external links/Use Weglot APP |
| Default language name | Work with external links |
| Mini Menu Link List | Work with external links. Create menu in navigation |
Links:
- Languages menu
- Multiple currencies
- Top bar
- Information bar
- Simple submenu with title
- Simple submenu 2 columns
- Megamenu
Top bar settings

Top bar texts:

Top social icons:

Promo Bar


Categorie Button
Attention:
For the Categorie Button need to save all changes before you will see result!
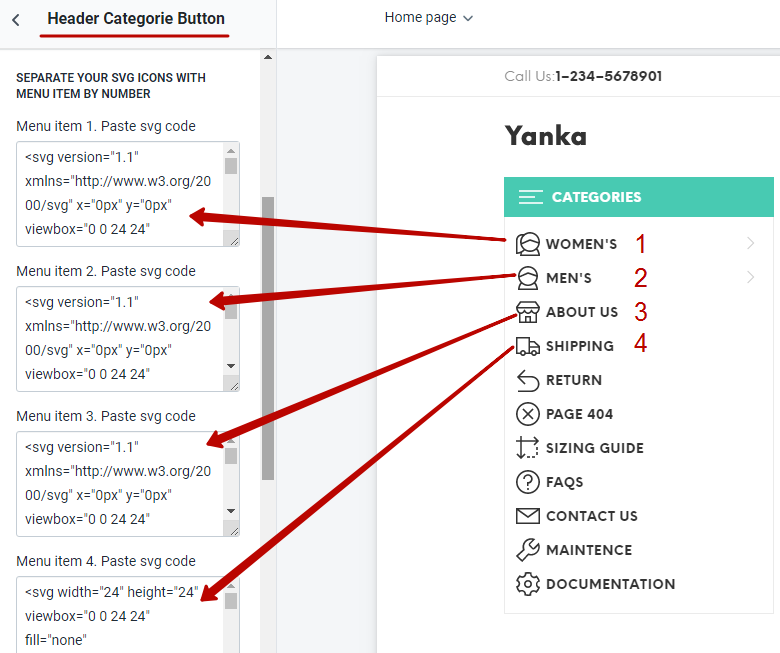
- In header you can enable or disable "Categories Button".
- In "Categories Button" menu you can use svg icons with size 24x24px.
Paste your code with svg icon in special field in the categorie button section
- You can generate SVG icon from PNG image. Use SVG icon generator link(PNG to SVG)
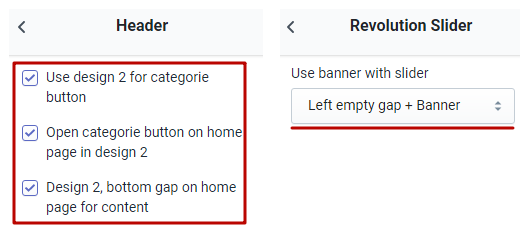
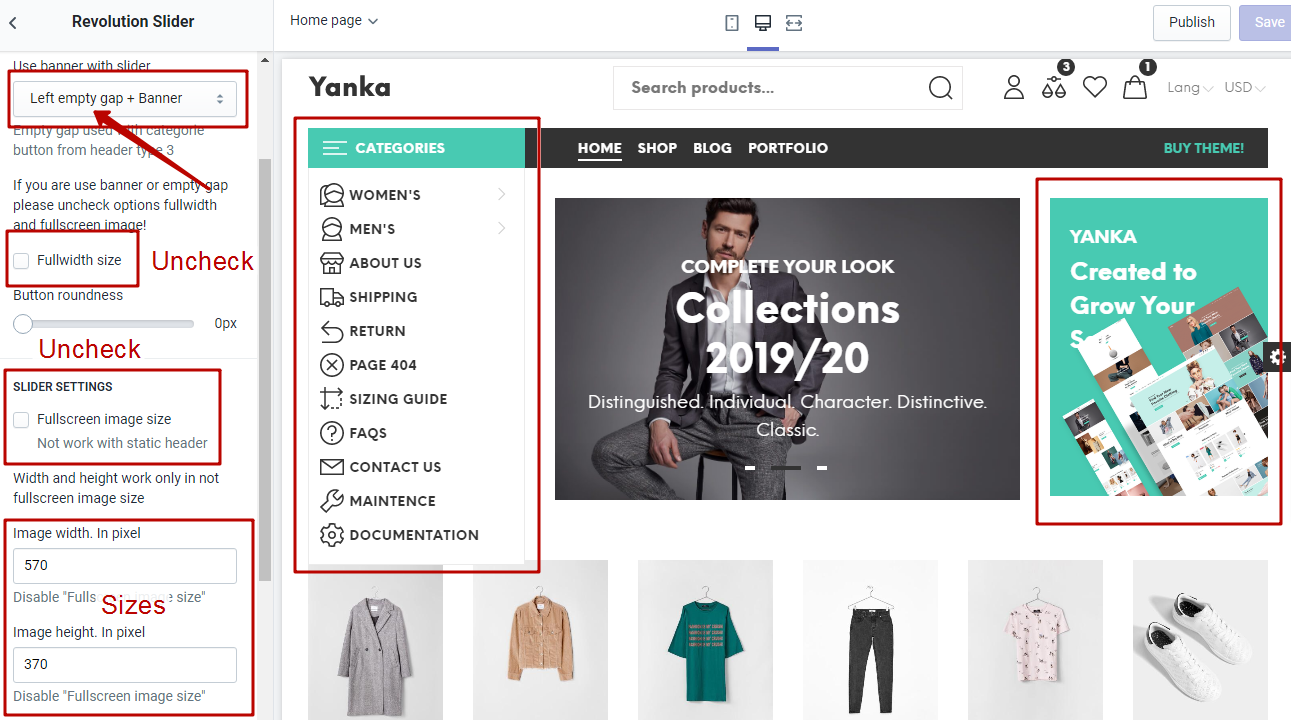
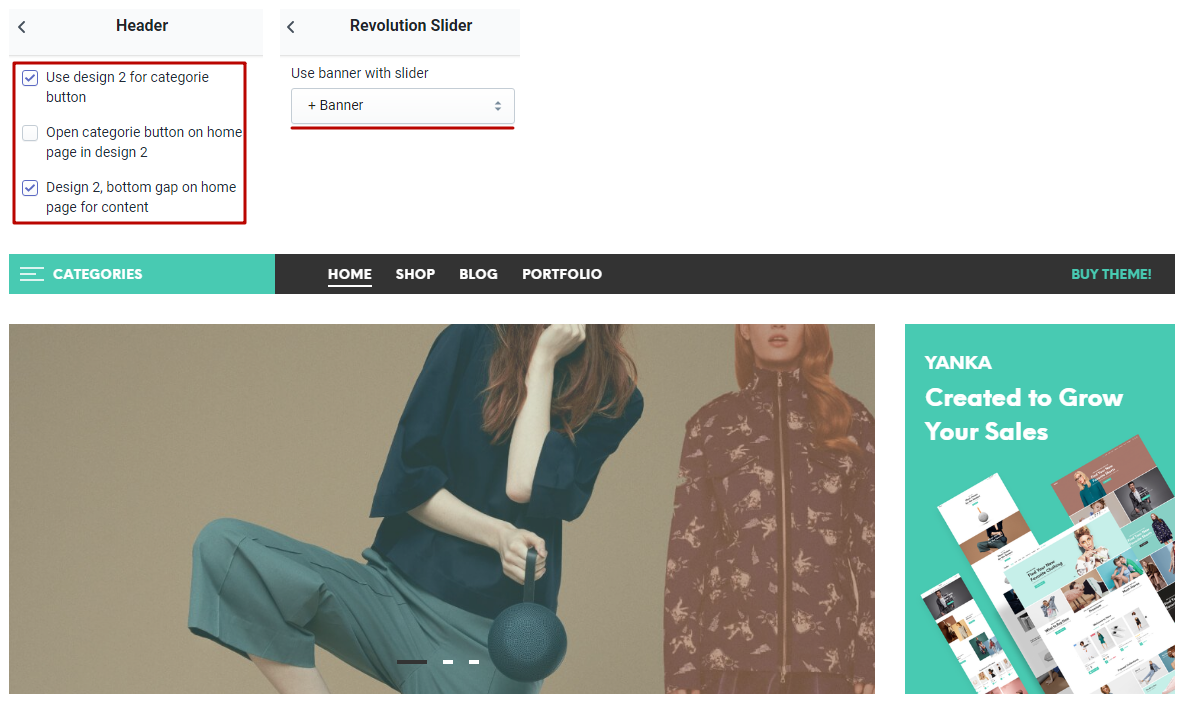
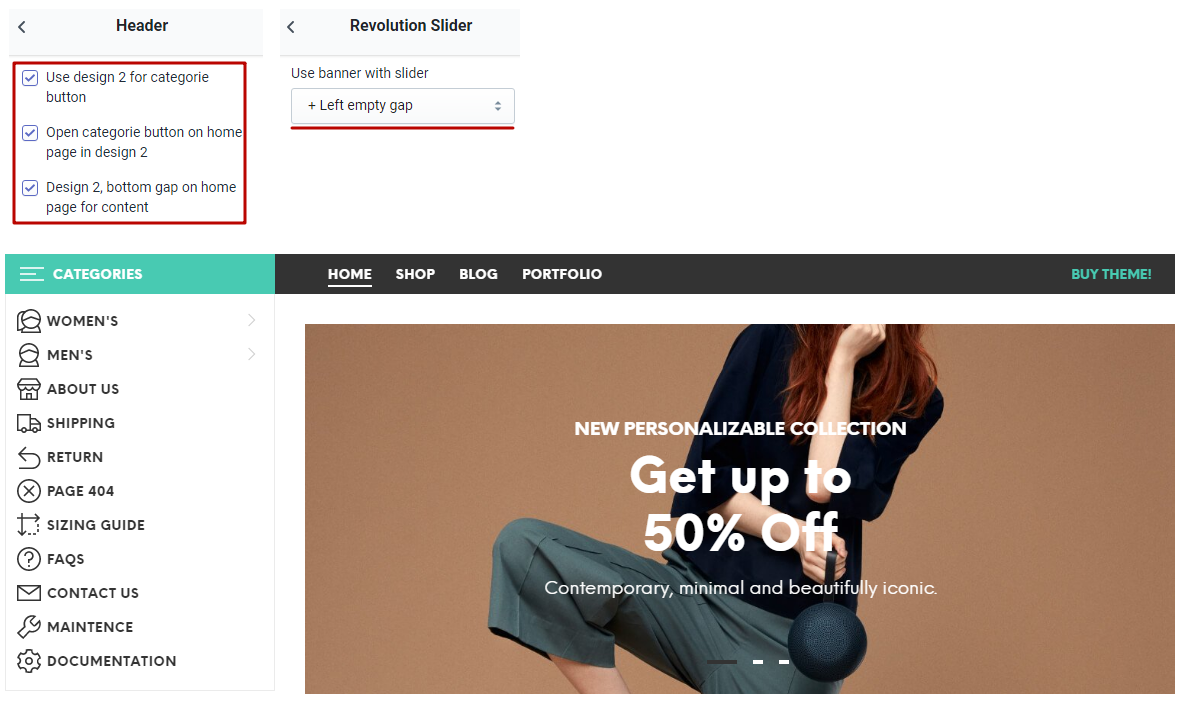
Revolution Slider Variants
Use options from header section and in the revolution slider section: