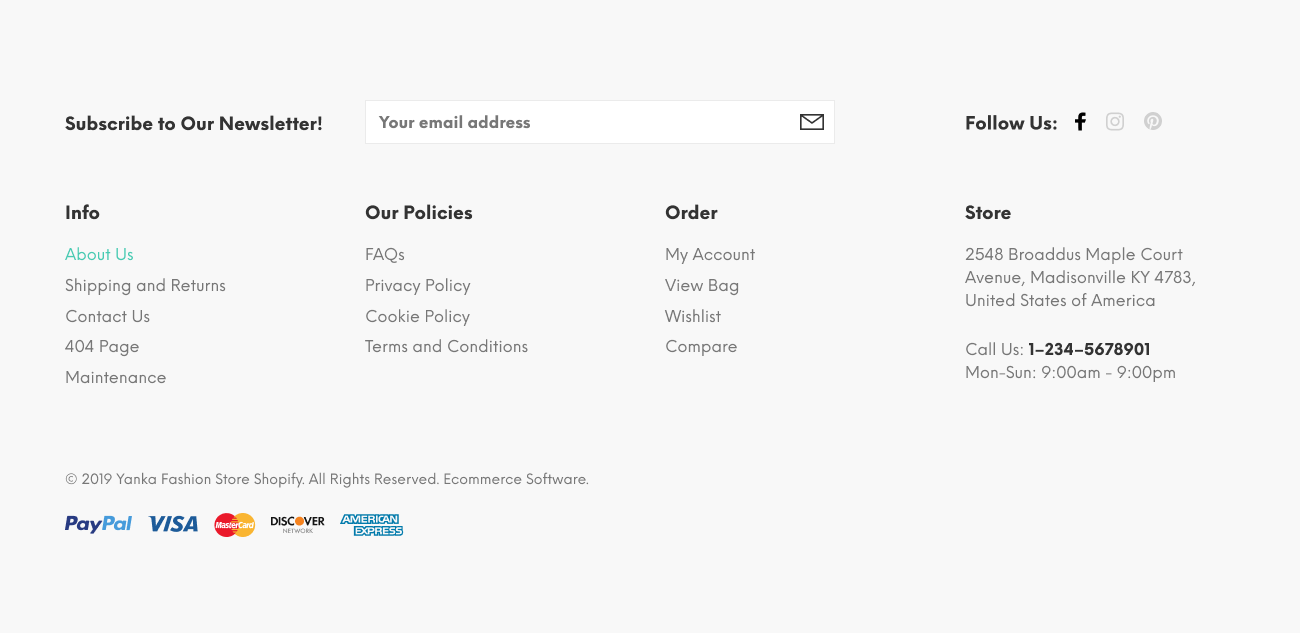
Footer Section
Footer SectionRapid footer design change occurs through the preset
When preset changed config your footer with section items
Footer colors you can find in Customize Theme > Theme Settings > Footer Colors
Settings
| Property | Value |
| Top Offset. Only for index page | None/Small/Normal Work only for home page |
| Small vertical internal footer paddings | Small/Big:

|
| Footer address field | This is Copyright field with options "Copyright design"

|
Additional Content
Combinate cotent and you will get more and more footer designs:

Subscribe Form

Footer Links
Possible column grids in footer

Fields:

Column links you can create with navigation and paste in the section:

Footer Links support subscribe block. Subscribe block has highest priority:

Footer Links support logo block

Social links can be in logo block or subscribe block

Payment Icons

Social Icons. Copyright

Footer Presets
Change footer design by change footer presets
Image show footer design. After image preset code for the viewed footer
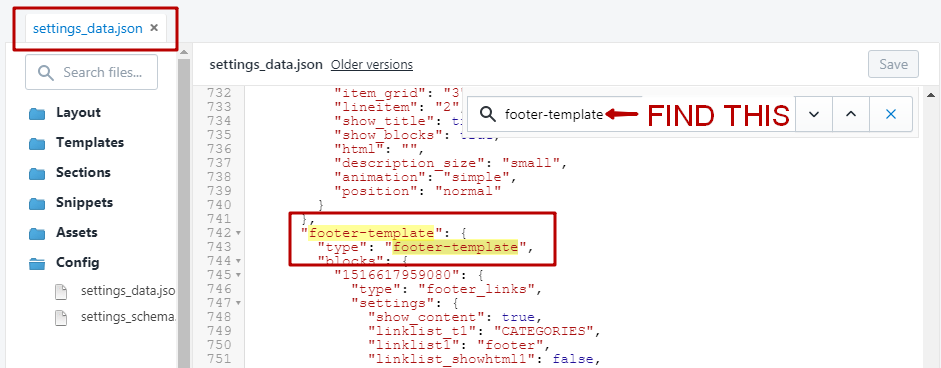
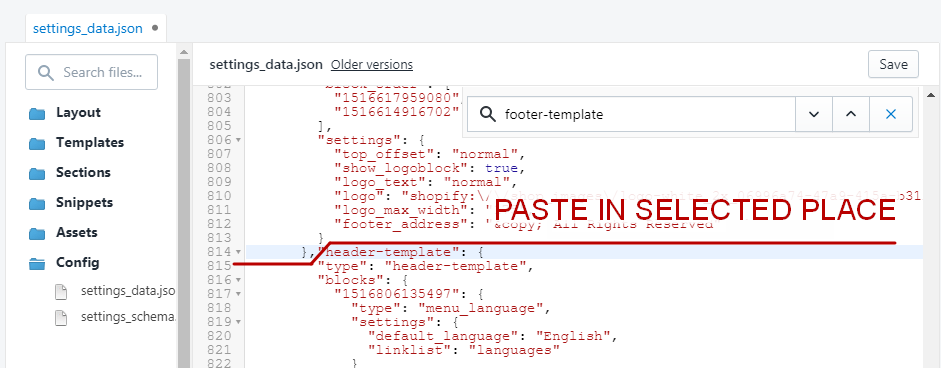
Transfer Preset
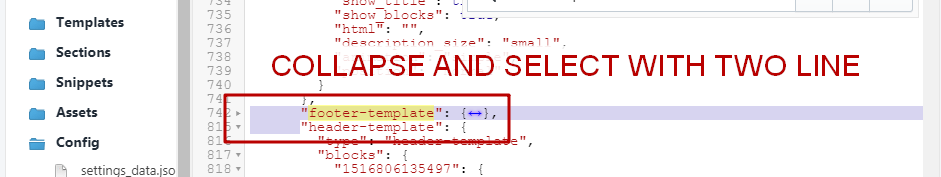
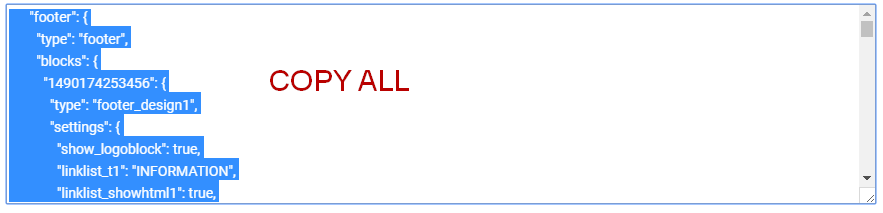
- Select code in text area(see below) and change footer code in Config > settings_data.json




- Save
- Reload page in Customize Theme
Footer 1:

Preset. Select all and copy:
Footer 2:

Preset. Select all and copy:
Footer 3:

Preset. Select all and copy:
Footer 4:

Preset. Select all and copy:
Footer 5:

Preset. Select all and copy:
Footer 6:

Preset. Select all and copy:
Footer 7:

Preset. Select all and copy:
Footer 8:

Preset. Select all and copy:
Footer 9:

Preset. Select all and copy:
