Theme Settings
Customizing themes - official documentation
Language
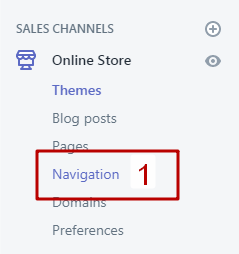
Most texts you can find in Language admin panel section:


CREATE LANGUAGE SWITCHER IN SHOP
Attention:
one language = one store. Shopify does not support multilangular online!!!
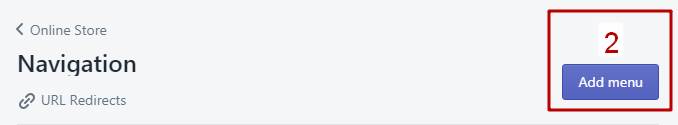
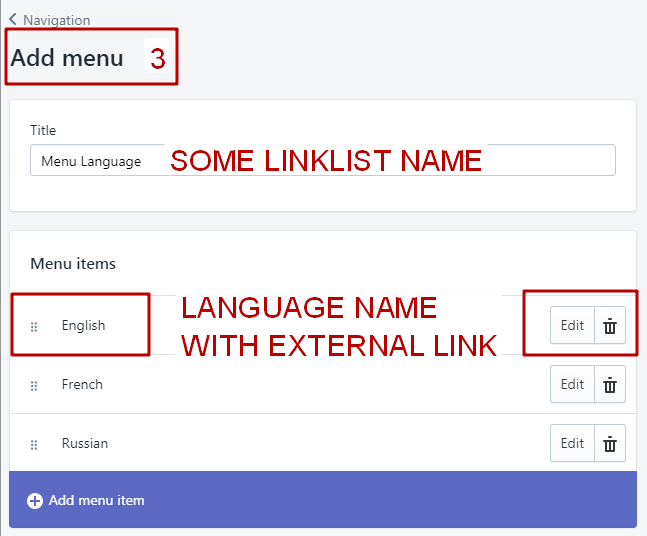
- Create linklist menu with languages. In menu use external links:



- Separate created menu with language menu in the theme.
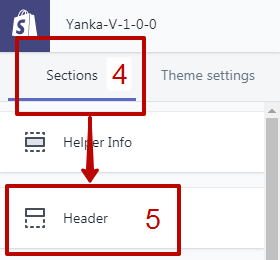
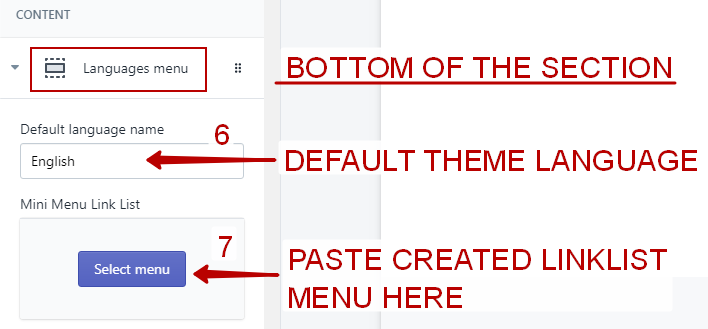
- Go to Online store > Customize > Sections > Header > Bottom section > Tab Languages menu:

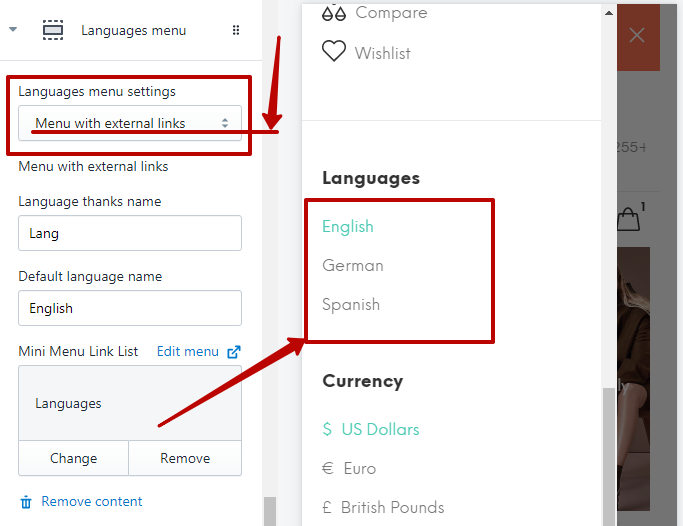
- Open tab Languages menu. Write default store language. Separate menu with theme:

- Result:

Settings

Open tab Settings
| Parameter | Value |
| BOXED THEME | Theme will be boxed with header and footer |
| RTL | Enable RTL in your store |
| CATALOGUE MODE | Hide cart, "Add to Cart" button, Price, Rating |
| FAVICON | Set favicon in theme |
| AJAX "ADD TO CART" | Use ajax add to cart button |
| WISHLIST IN THEME | Use wishlist in theme |
| COMPARE IN THEME | Use compare in theme |
| BUY IN ONE CLICK | Work with product page. Button not work with added cart collection |
| COUNTDOWN TIMEZONE | Select and paste your timezone |
| "ADD TO CART" POPUP | Popup message. Work when product added to cart |
| REVIEW | Show empty starts. Work when product hasn't reviews |
| NAVIGATION | Set links with new window after click |
| FIRST PRODUCT VARIANT COLUMN IS IMAGES | For the product options. Option = image from options settings |
| USE IN THE LISTING PRODUCTS | For the product options. Work on the product thumbnails |
| SHOW UNAVAILABLE VARIANTS | Show/hide unavailable variants |
Typography

Open tab Typography
| Parameter | Value |
| ALL TEXTS THICKNESS | The thickness of the text in the theme |
| BOLD TEXTS | Titles, bold tag and other |
| MAIN MENU THICKNESS | The thickness of the menu |
| GOOGLE FONTS | Work when "default theme font" unchecked |
| SHOPIFY FONTS | Work when "default theme font" unchecked |
Colors
Base colors for quick customization you can find here:

Header

Open tab Header

Product Item
Attention:
In the demo we use the size of the image equal to 1300х1666px

Open tab Product Item
| Parameter | Value |
| DESIGN | Product thumbnail have 2 designs: Default and Type 2 |
| DESIGN - Center product information | Work with Design "Type 2" |
| DESIGN - Show product without hover | Work with Design "Type 2" |
| SCALE PRODUCTS | Use "One Image Height" when products have different height. Use "not same width" when you want to see images with same height without crop by width "Image height" - height only for image in product thumbnails |
| NEW PERIOD | Value in days. Value 0 will disable badge new in all products |
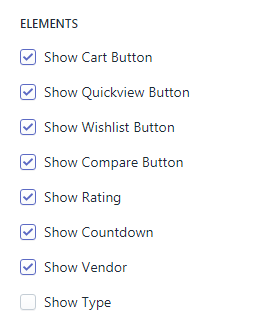
| THUMBNAILS CONTENT OPTIONS |  |
| PRODUCT OPTIONS | Show Product Options or show first options line as dropdown |
Product Quick View

Open tab Product Quick View
| Parameter | Value |
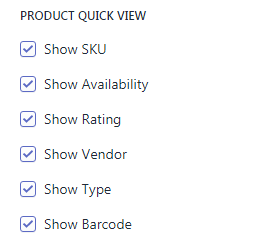
| PRODUCT QUICK VIEW SETTINGS |  |
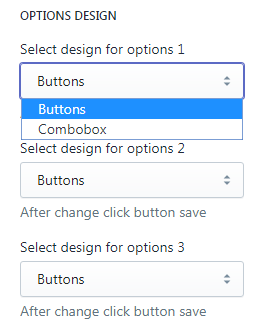
| OPTIONS DESIGN |  |
| SHORT DESCRIPTION | Show/Hide or truncate description by length |
Collection Page

Open tab Collection Page

Product filters
| Parameter | Value |
| Products in one row always | View type for the listing page |
| Show option One Row | Enable button in one row |
Product Colors and Textures
Colors and imagesNewsletter

You can separate newsletter with Mailchimp:
By default work your shopify account:

Follow these steps to set up an email marketing campaign:
- With a newsletter signup, you collect email addresses from your customers and store them on the Accepts Marketing tab on the Customers page in the admin.
- Install an email marketing app from the Shopify App Store.
- Follow the email marketing app's instructions to sync it with your list of customers who add their emails to your newsletter signup section. If your theme doesn't have an email signup form, then use an email marketing app that can add one to your store.
- Use the email marketing app to create and send newsletters to your customers.
Popup Newsletter

Open tab Popup Newsletter
Designs you can configure with DESIGN SCHEMA options


